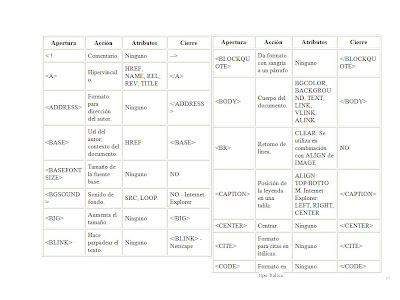
Actividad 8: Atributos de las Etiquetas
Publicado por
Mexben
0
comentarios
![]()
Actividad-4: Estructura básica de HTML
<HTML> Indica el inicio del documento.
<HEAD> Inicio de la cabecera.
<TITLE> Inicio del título del documento.
</TITLE> Final del título del documento.
</HEAD> Final de la cabecera del documento.
<BODY> Inicio del cuerpo del documento.
</BODY> Final del cuerpo del documento.
</HTML> Final del documento.
Publicado por
Mexben
0
comentarios
![]()
Actividad-3: Elementos básicos de HTML
1.- Bloc de Notas
Es una aplicación básica, sencilla y rápida. Generalmente graba los archivos en formato ".txt", un formato que no tiene etiquetas ni estilos.
2.- Buscador
es un sistema informático que busca archivos almacenados en servidores web gracias a su «spider» (o Web crawler).
3.- Compatible
Se aplica al programa informático que puede funcionar en un ordenador o conjuntamente con otros programas sin necesidad de hacer ninguna modificación: este procesador de texto es compatible con cualquier software del mercado.
4.- Etiqueta
En un programa informático, conjunto de caracteres que sirven para identificar instrucciones o datos.
5.- Hipertexto
es el nombre que recibe el texto que en la pantalla de un dispositivo electrónico, permite conducir a otros textos relacionados, pulsando con el ratón en ciertas zonas sensibles y destacadas.
6.- Lenguaje HTML
Es el lenguaje en que se escriben los millones de documentos que hoy existen en el World Wide Web.
Son ficheros de texto plano (también conocidos como ASCII) que pueden ser editados con cualquier editor de texto (como Vim o el "Bloc de notas" de Windows).
El lenguaje HTML se basa en la sintaxis SGML (Standard Generalized Markup Language).
7.- Marcas (tag)
Una etiqueta o baliza (términos a veces reemplazados por el anglicismo tag) es una marca con tipo que delimita una región en los lenguajes basados en XML. También puede referirse a un conjunto de juegos informáticos interactivos que se añade a un elemento de los datos para identificarlo (Oxford English Dictionary).
8.- Navegador
es una aplicación que opera a través de Internet, interpretando la información de archivos y sitios web para que podamos ser capaces de leerla, (ya se encuentre ésta alojada en un servidor dentro de la World Wide Web o en un servidor local).
El navegador interpreta el código, HTML generalmente, en el que está escrita la página web y lo presenta en pantalla permitiendo al usuario interactuar con su contenido y navegar hacia otros lugares de la red mediante enlaces o hipervínculos.
9.- Pagina WEB
es un documento electrónico diseñado para el World Wide Web (Internet) que contiene algún tipo de información como texto, imagen, video, animación u otros. Una de las principales características de las páginas web son los Hipervínculos — también conocidos como links o enlaces — y su función es la de vincular una página con otra.
10.- Plataforma
es un sistema que sirve como base para hacer funcionar determinados módulos de hardware o de software con los que es compatible. Dicho sistema está definido por un estándar alrededor del cual se determina una arquitectura de hardware y una plataforma de software (incluyendo entornos de aplicaciones). Al definir plataformas se establecen los tipos de arquitectura, sistema operativo, lenguaje de programación o interfaz de usuario compatibles.
11.- Servidor WEB
es un programa informático que procesa una aplicación del lado del servidor realizando conexiones bidireccionales y/o unidireccionales y síncronas o asíncronas con el cliente generando o cediendo una respuesta en cualquier lenguaje o Aplicación del lado del cliente. El código recibido por el cliente suele ser compilado y ejecutado por un navegador web.
Generalmente se utiliza el protocolo HTTP.
12.- Vínculos
Elemento o zona activa de una página web que, al ser seleccionado, trasfiere al usuario a otra zona de la página, a otra página web, dirección de correo u otro servicio de Internet. Se representan con palabras subrayadas o gráficos recuadrados.
Publicado por
Mexben
0
comentarios
![]()
Actividad 2: Integradora parte 1
1) Cuales son tus posibles temas a tratar en tu pagina WEB?
religion, narcotrafico, pirateria
2) Clasifica tus temas
narcotrafico
pirateria
religion
3) Escoge el tema para tu pagina WEB
pirateria
4) Define la informacion que va a contener tu pagina
noticias, videos, imagenes, etc
5) Cuales fuentes de informacion tienes para tu pagina?
http://www.youtube.com/
http://pirateria.pgr.gob.mx/
http://www.am.com.mx/Nota.aspx?ID=528076
http://www.informador.com.mx/economia/2012/359141/6/la-pirateria-deja-perdidas-por-dos-mil-600-mdp-al-sector-electrico.htm
http://www.informador.com.mx/335/pirateria
6) Escalabilidad
Cada 24 H
7) Planificación: (objetivos, publico y estructura)
8) Definición del diseño
Publicado por
Mexben
0
comentarios
![]()
Actividad 1: Contenido y estructura de la Página Web
1.- ¿Que entiendes por una pagina WEB? creo que es el nombre que tienen los documentos de sitios donde se puede navegar
2.- ¿Que tipo de informacion tienen las paginas WEB? diversa, en tipo texto o multimedia, y/o aplicaciones para presentarla
3.- ¿Que entiendes por sitio WEB? es un lugar donde se puede acceder por medio de la URL
4.- ¿Cual es la diferencia entre sitio WEB y pagina WEB? sitio es donde se puede acceder y pagina es el documento del sitio que es hiperenlace
5.- ¿Para que crees que sirva una pagina WEB? para entrar y ver su contenido
6.- ¿Que te gustaria que tuviera la pagina WEB que diseñarias? una pagina de juegos, musica, diversion, un sitio para entretenimiento.
Publicado por
Mexben
0
comentarios
![]()